Diese Webseite verwendet Cookies. Wenn Sie diese Webseite nutzen, akzeptieren Sie die Verwendung von Cookies. Zur Datenschutzerklärung

Redesign des Zeiterfassungstools „Captre“
Das Team von Cap3 arbeitet zeitgleich an einer Vielzahl von Projekten. Um über den Arbeitstag hinweg die Übersicht zu bewahren und alle Aufwendungen zeitlich korrekt zu erfassen, bedarf es unterstützender Software. Da keine Anwendung auf dem Markt gefunden wurde, die ausreichend auf unsere Bedürfnisse abgestimmt ist, hat Cap3 im Jahr 2015 ein eigenes Zeiterfassungstool namens Captre entwickelt. Über die Jahre sind vermehrt UX-Probleme aufgekommen und das Design wirkte zunehmend veraltet, sodass der Wunsch nach einem Redesign entstand.
Zeiterfassung in Captre
Für die verschiedenen Cap3-Projekte lassen sich beliebig viele Aufgaben anlegen. Beginnt ein Teammitglied das Arbeiten an einer Aufgabe, wird der Timer für diese Aufgabe gestartet und der laufende Timer der vorigen Aufgabe gestoppt. Auf diese Weise lassen sich die Aufwendungen sekundengenau erfassen und man spart sich das umständliche Führen einer manuellen Stundentabelle. Am Ende des Tages werden die gemessenen Zeiten für jede Aufgabe automatisch zusammengerechnet und nach eigener Überprüfung abschließend gebucht. Am nächsten Arbeitstag kann erneut auf die bereits angelegten Aufgaben zugegriffen und direkt mit dem Erfassen der Aufwände gestartet werden.
Design und User Experience
Der zuvor beschriebene Grundgedanke von Captre als einem zentralen Zeiterfassungstool blieb beim Captre-Redesign bestehen, aber im neuen Design mit besserer Usability und erweitertem Funktionsumfang.

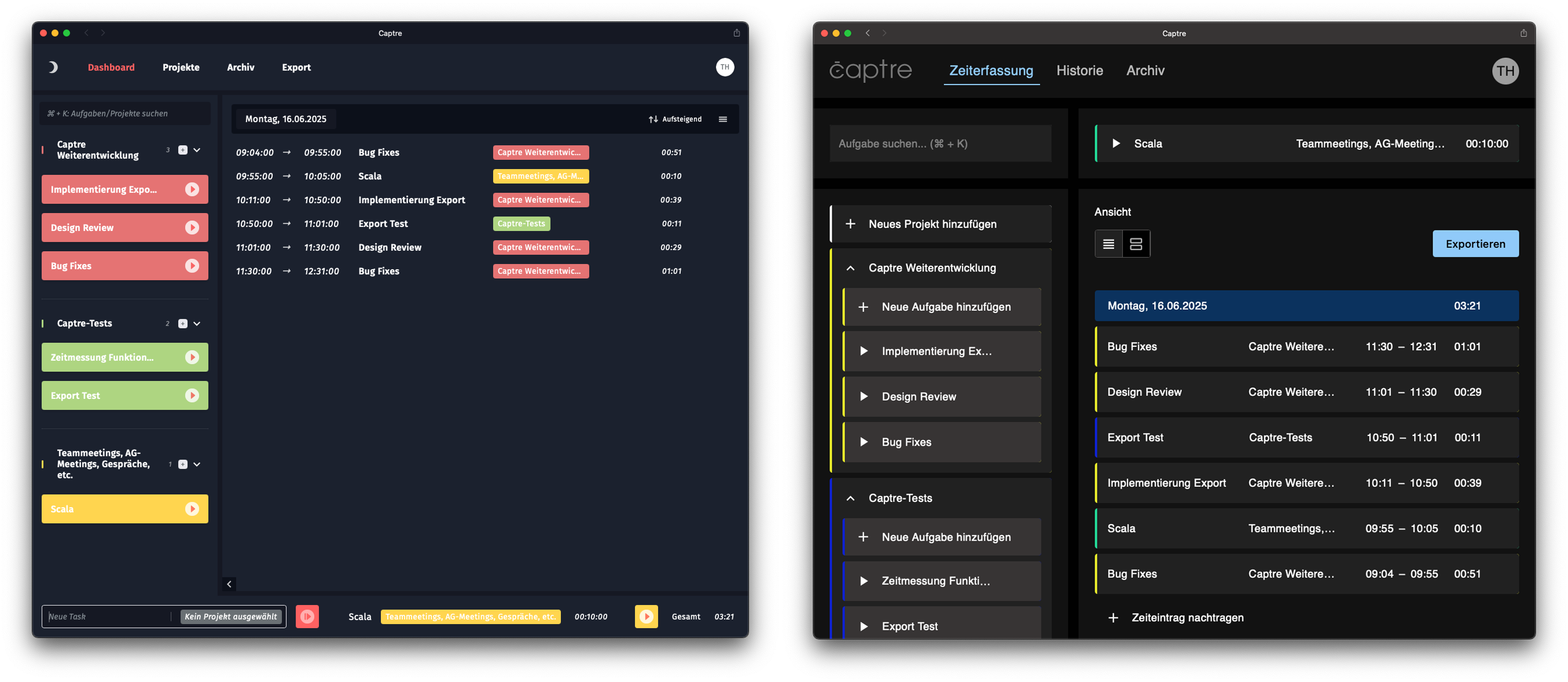
Im Vergleich des alten Designs (links) vom Hauptscreen mit dem neuen Design (rechts) ist direkt zu erkennen, dass die grobe Struktur gleich geblieben ist. Es gibt eine Spalte, in der die verschiedenen Aufgaben der unterschiedlichen Projekte gelistet sind und eine weitere Spalte, die die gestoppten Zeiten enthält. Im Vergleich fällt aber unmittelbar auf, dass das neue Erscheinungsbild von Captre in beiden Spalten eine bessere Übersicht mit sich bringt. Dieser Eindruck zieht sich durch alle Screens hindurch.
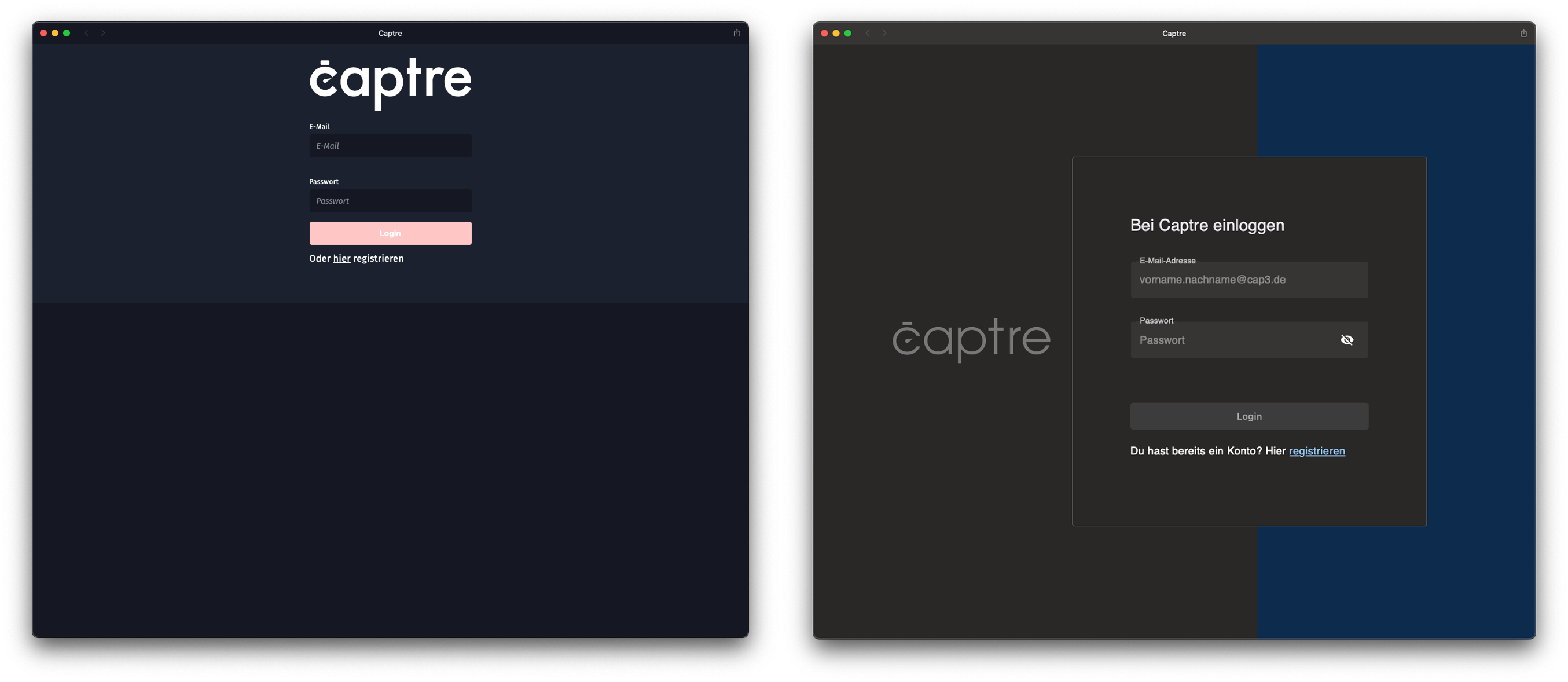
 Alter vs. neuer Login
Alter vs. neuer Login
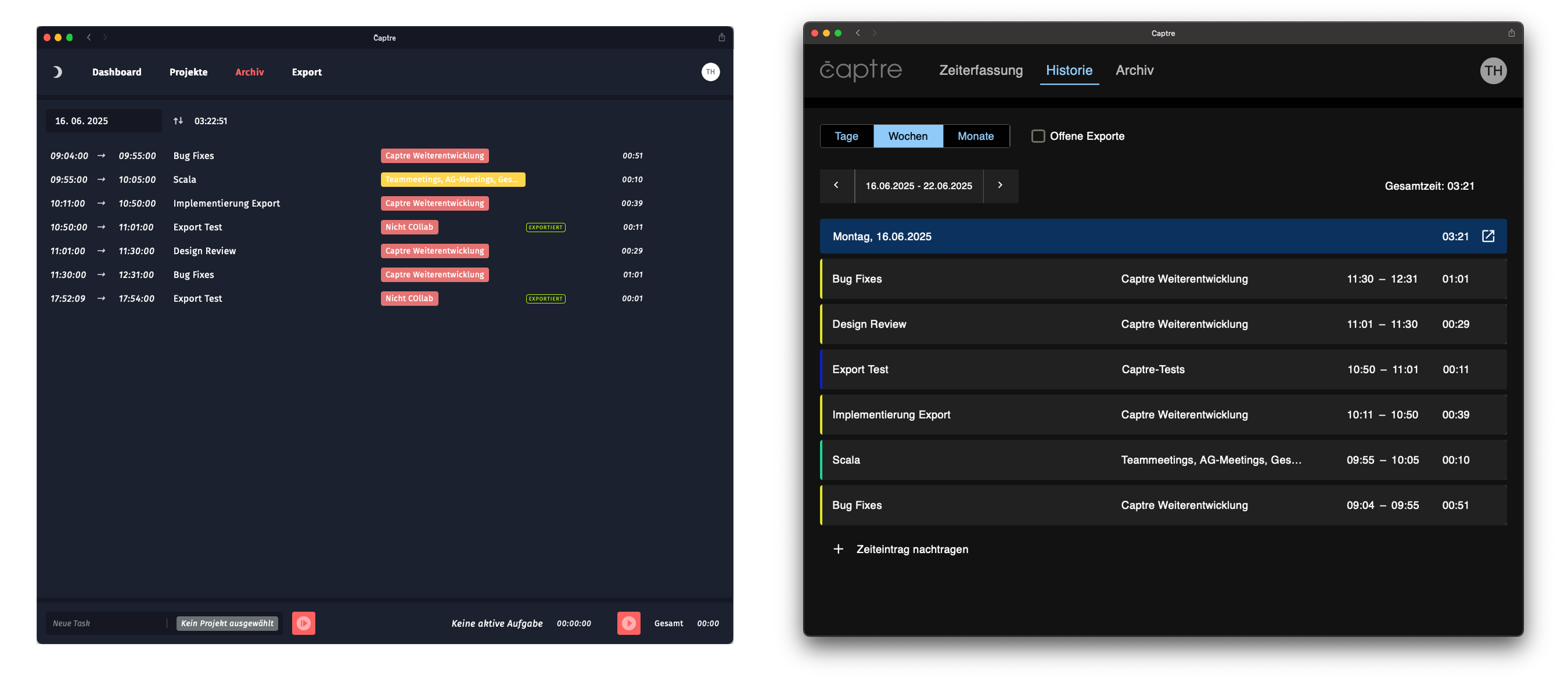
 Alte vs. neue Historie (vorher als "Archiv" bezeichnet)
Alte vs. neue Historie (vorher als "Archiv" bezeichnet)
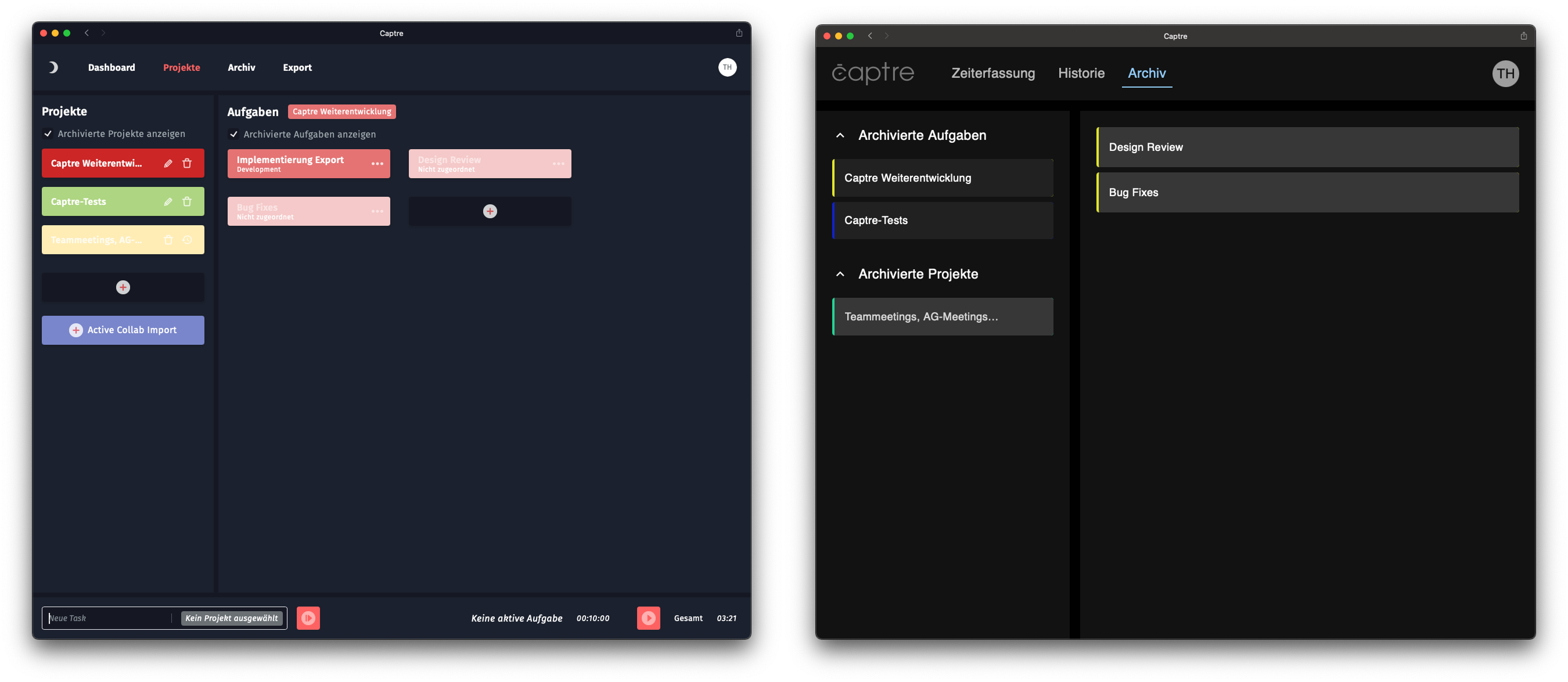
 Altes vs. neues Archiv (vorher als "Projekte" bezeichnet)
Altes vs. neues Archiv (vorher als "Projekte" bezeichnet)
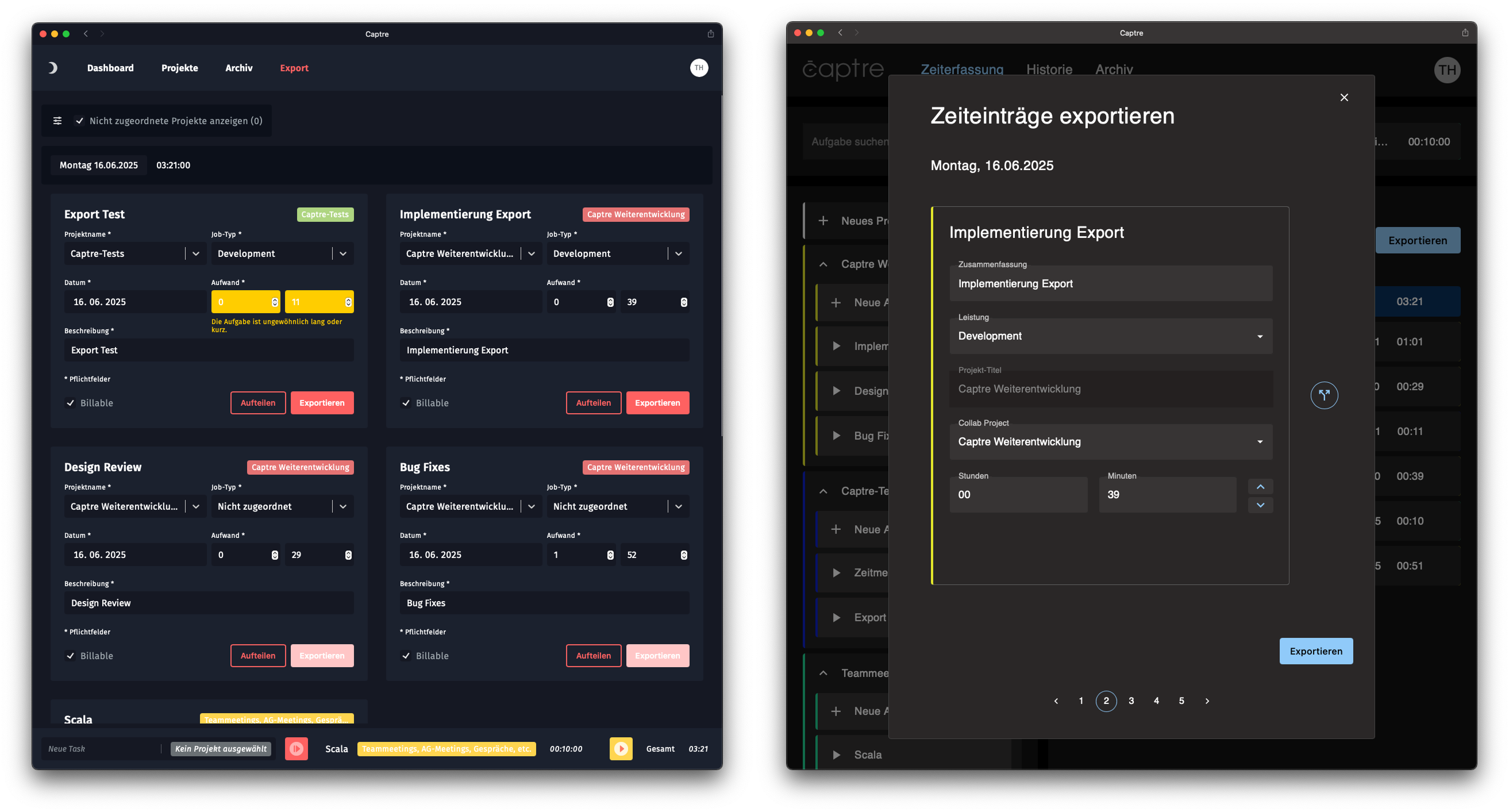
 Alte vs. neue Buchung
Alte vs. neue Buchung
An dieser Stelle lässt sich auch die Verbesserung im UX deutlich erkennen. Ein zuvor überladener Screen weicht einem strukturierten Overlay, bei dem der Fokus auf eine Aufgabe zur Zeit gelenkt wird.
Erweiterter Funktionsumfang
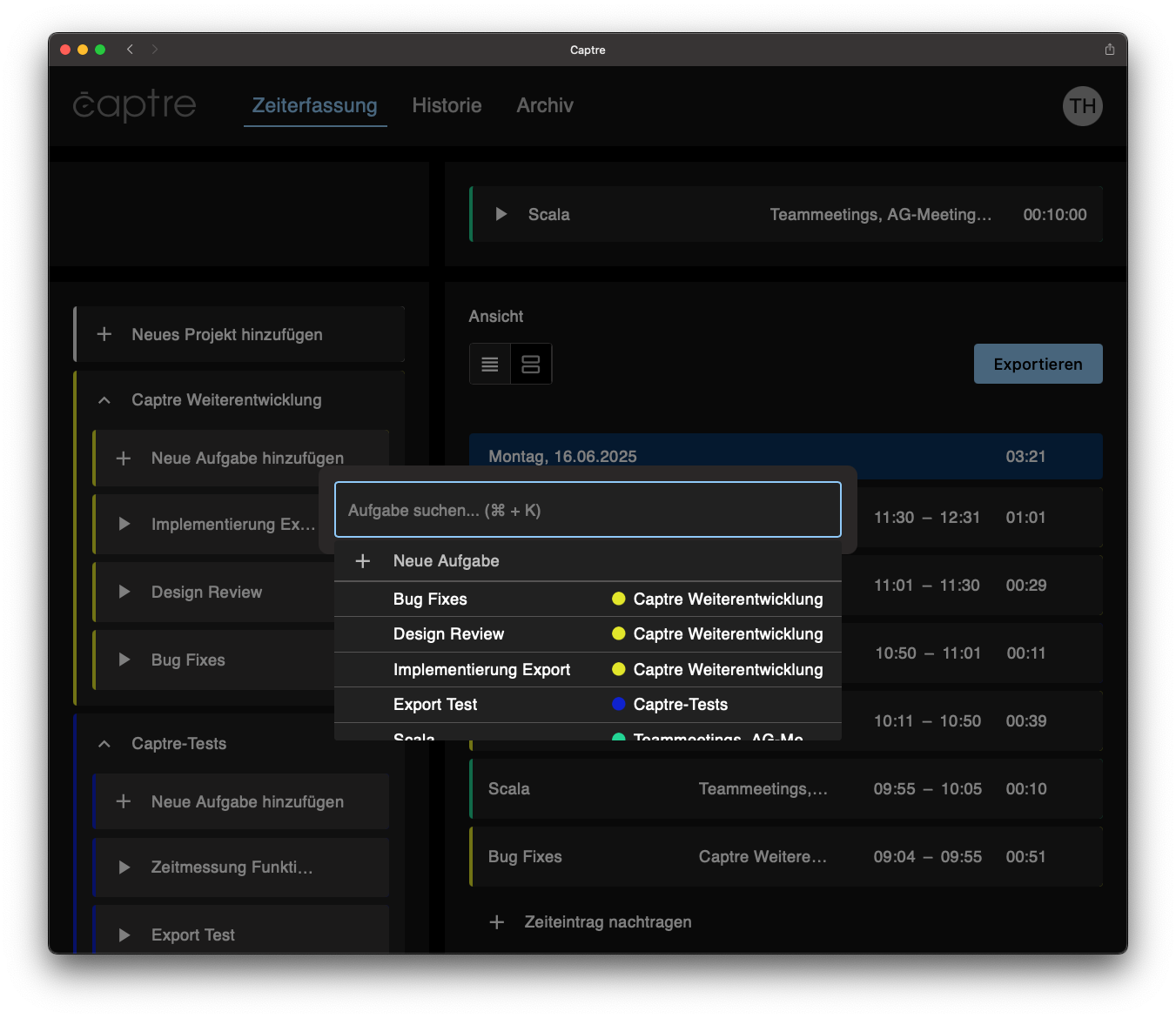
Captre hat neben einem neuen Design auch neue Funktionen erhalten. Ein Beispiel ist der Fast-Track-Bereich, der dem Team die Zeiterfassung weiter vereinfachen und ein schnelleres Wechseln zwischen Aufgaben ermöglichen soll. Durch einen Shortcut lässt sich ein Suchfeld öffnen, das ohne Sucheingabe die Aufgaben des heutigen Tages anzeigt. Genügt die Auswahl nicht, lässt sich durch eine Sucheingabe die gewünschte Aufgabe aus allen Aufgaben filtern und direkt starten oder auch eine neue Aufgabe anlegen.

Hinzu kommen vom Team gewünschte Funktionen, wie zum Beispiel das nachträgliche Anlegen von Zeiteinträgen ohne umständlichen Workaround.
Prozess des Captre Redesign
Der Redesignprozess von Captre begann mit einer Bachelorarbeit, in der bestehende Probleme analysiert, Teammitglieder befragt und erste UX-Tests auf Basis eines neuen Designs durchgeführt wurden. Diese Ergebnisse bildeten das Fundament für die anschließende technische Umsetzung. Während der Entwicklungsphase wurden regelmäßig Rückmeldungen aus dem Team eingeholt, um Funktionen gezielt weiterzuentwickeln. Der enge Austausch zwischen Design, Entwicklung und dem Team sorgte dafür, dass Captre konsequent an den tatsächlichen Bedürfnissen der Nutzer ausgerichtet wurde. Captre ist eine Web-App, deren Frontend mit der JavaScript-Bibliothek React entwickelt wurde. React beruht auf einer hierarchischen Struktur, deren Kernbestandteile sogenannte Komponenten sind. Ausgehend vom Designentwurf einer Anwendung werden softwareseitig React-Komponenten implementiert.
Hinter den Kulissen
Nicht nur optisch, sondern auch in der Hintergrundarchitektur war Captre in die Jahre gekommen. So wurde der Prozess des Redesigns direkt genutzt, um zusätzlich alle verwendeten Bibliotheken auf den aktuellen Stand zu bringen oder durch andere modernere Bibliotheken auszutauschen. Beispielsweise werden nun React-Komponenten von MUI (eine umfangreiche Bibliothek von React-UI-Komponenten, die Entwicklern hilft, schnell und effizient Benutzeroberflächen zu erstellen) für eine Kalenderauswahl oder Seitennavigation verwendet. Die größte Umstellung in der Hintergrundarchitektur war aber der Tausch des Build-Tools zu Vite, welcher weitere Modernisierungsschritte nach sich zog.
Mit frischer UI, verbesserter UX, vergrößertem Funktionsumfang und technischer Modernisierung ist Captre nun wieder fit für die Zukunft.
Unverbindliche Projektanfrage
* Pflichtfeld








